- 스타벅스 서비스 간단소개

대중적으로 많이 이용하는 커피전문점 스타벅스의 모바일 어플로, 모바일 주문, md샵, 배달 주문 등
여러가지 스타벅스 내 필요한 기능을 처리할 수 있는 어플.
어플 주문 시에만 쌓이는 스탬프라던가, 이벤트가 상시적으로 진행되고 있어 스타벅스를 자주 방문하는 고객이라면,
반 필수적으로 사용하게 되는 어플이 되어가고 있다.
- 스타벅스 어플의 화면 구성
1. 홈 화면

1-1. 홈 상단
- 알림 및 공지 확인 버튼
- 쿠폰, 페이, 버디 패스 등 많이 쓰이는 기능들을 모아둔 가로 스크롤 바
1-2. 홈 메인
- 현재 진행 중인 프리퀀시(스탬프 이벤트) 배너를 띄워주는 영역
- 진행 중인 프리퀀시가 없을 때에는 2번 항목만 표시 됨
- 현재 진행 중인 메인 프로모션(할인, 신상품 안내 등) 이미지 배너가 띄워지는 영역
1-3. 맞춤 추천
- 고객 맞춤 상품 추천이 뜨는 영역 (가로 스와이퍼 버튼)
1-4. 광고&프로모션
- 1-2의 2번 항목에서 표시되지 않는 프로모션들이 소개되는 영역
- 1번 항목과 동일하나, 다른 프로모션들을 가로 스크롤로 표시되는 영역
1-5. 홈 하단
- 배달 주문으로 이동하는 버튼
- 홈, 페이, 오더, 샵, 기타(설정 및 마이페이지)로 이루어진 하단 바
2. 페이 화면

2-1. 페이 상단
- 스타벅스 카드(충전식), 일반 카드 를 선택할 수 있는 탭
- 카드 추가(충전식 카드, 일반 카드 모두 해당) 버튼
- 결제수단 관리로 이동하는 버튼
- 이동한 화면에서 카드 삭제, 수정을 처리 할 수 있다
2-2. 카드, 일반카드 메인
- 등록된 카드가 표시되는 영역
- 카드가 없을 때에는 이미지처럼 카드발급하기 버튼이 딸린 이미지가 등장함
- 카드가 있을 때에는 바코드와 각 탭별 남은 금액, 카드 이름 등이 표시 됨
2-3. 페이 하단
- 유저가 가지고 있는 쿠폰을 확인 할 수 있는 리스트로 이동하는 버튼
- 스타벅스 모바일 상품권(금액권 등)을 등록할 수 있는 화면으로 이동하는 버튼
3. 오더 화면

3-1. 매장설정 상단
- 매장 인식 QR코드를 찍을 수 있는 화면으로 넘어가는 버튼
- 매장 지도를 볼 수 있는 화면으로 넘어가는 버튼
- 매장 검색 바
- 드라이브 쓰루 가능, 리저브 매장 등 원하는 서비스를 제공하는 매장을 소팅할 수 있게 하는 버튼 영역
3-2. 매장설정 리스트
- 가까운 매장, 자주 가능 매장 원하는 리스트로 정렬하는 탭
- 1에서 선택된대로 리스트업된 매장의 리스트
3-3. 메뉴 상단
- 메뉴 검색 버튼
- 전체 메뉴, 나만의 메뉴 로 이루어진 탭
- 2의 하위 탭
3-4. 메뉴 리스트
- 메뉴 상단 2, 3에서 선택된 탭에 맞는 상품의 리스트
- 주문할 매장이 표시되는 영역 (매장 변경도 가능함)
- 현재 담긴 메뉴들을 확인하는 장바구니로 이동하는 버튼
3-5. 메뉴 상세 메인
- 뒤로가기 버튼
- 공유 버튼
- 선택된 메뉴의 사진을 확대해서 볼 수 있는 버튼
- 메뉴의 상세 정보가 텍스트로 표시되는 영역
- 아이스 / 핫 을 선택할 수 있는 탭
- 하나만 제공되는 메뉴라면 제공되는 쪽으로 고정 됨
- 제품 영양 정보를 확인할 수 있는 버튼
- 비슷한 메뉴를 추천하는 가로스크롤 영역
3-6. 메뉴 상세 하단
- 상단으로 이동하는 버튼
- 주문하기 버튼
- 이름은 주문하기 버튼이나, 3-7로 이동 됨
3-7. 주문 상세 메인
- 메뉴 사이즈를 선택하는 버튼
- 퍼스널 옵션 확인 버튼
- 선택 시 옆 화면으로 이동
3-8. 주문 상세 하단
- 주문할 메뉴의 수량 선택 버튼
- 찜 버튼
- 담기 버튼 (장바구니에 담김)
- 주문하기 버튼 (현재 보고있는 메뉴만 주문하는 화면으로 이동)
3-9. 장바구니 상단
- 뒤로가기 버튼
- 주문할 매장이 표시되는 영역 (매장 변경도 가능함)
- 장바구니에 담긴 메뉴를 음료, 상품 별로 표시할 수 있는 탭
3-10. 장바구니 메인
- 전체선택 버튼
- 삭제의 종류 별로 삭제를 진행할 수 있게 해주는 탭
- 장바구니에 담긴 메뉴 혹은 상품 리스트
3-11. 장바구니 하단
- 주문하기 버튼
4. 배달 화면

4-1. 배달신청1
- 배달을 진행할 주소가 표시되는 영역
- 1에 등록된 주소로 배달이 가능한 매장이 표시되는 리스트
4-2. 배달신청2
- 4-1 2항목에서 선택된 매장의 위치가 표시되는 영역
- 해당 매장 선택하기 버튼
> 이후 진행은 오더진행과 동일 (매뉴 선택부터)
- 체험 감상
어플의 용도가 메뉴 주문으로 딱 한정되어 있어서인지 큰 불편함이 없게 느껴졌다.
사용성 면이 아닌 아쉬운 점으로는 버튼의 아이콘이 치우쳐 있는 곳이 많다는 것 정도가 눈에 보였다.
내가 사용하면서 불편한 점은 아니였지만, 가족에게 함께 사용을 부탁하며 나온 불편한 의견으로는
배달과 오더 주문이 왜 동떨어져 있냐는 것이였다. 사실상 플로우가 유사한 면이 많아 함께 병합되어도 이상하지 않는 기능아닌가? 하는 작은 의문은 들었지만 개인적으로 불편한 기능이라고 생각되지는 않았는데,
당연히 배달 버튼이 따로 존재한다고 생각하지 못한 채 오더에서 주문할 메뉴를 모두 골라두었는데 알고보니 해당 탭에서는 매장 주문만 가능하고 배달 주문은 별도의 탭으로 들어가서 주문을 해야 됐었다는 상황을 겪은 것이다.
해당 상황을 듣고 보니 홈에서 미처 배달 버튼을 인지하지 못한 유저들은 불편하다고 느낄 법하다고 생각했다.
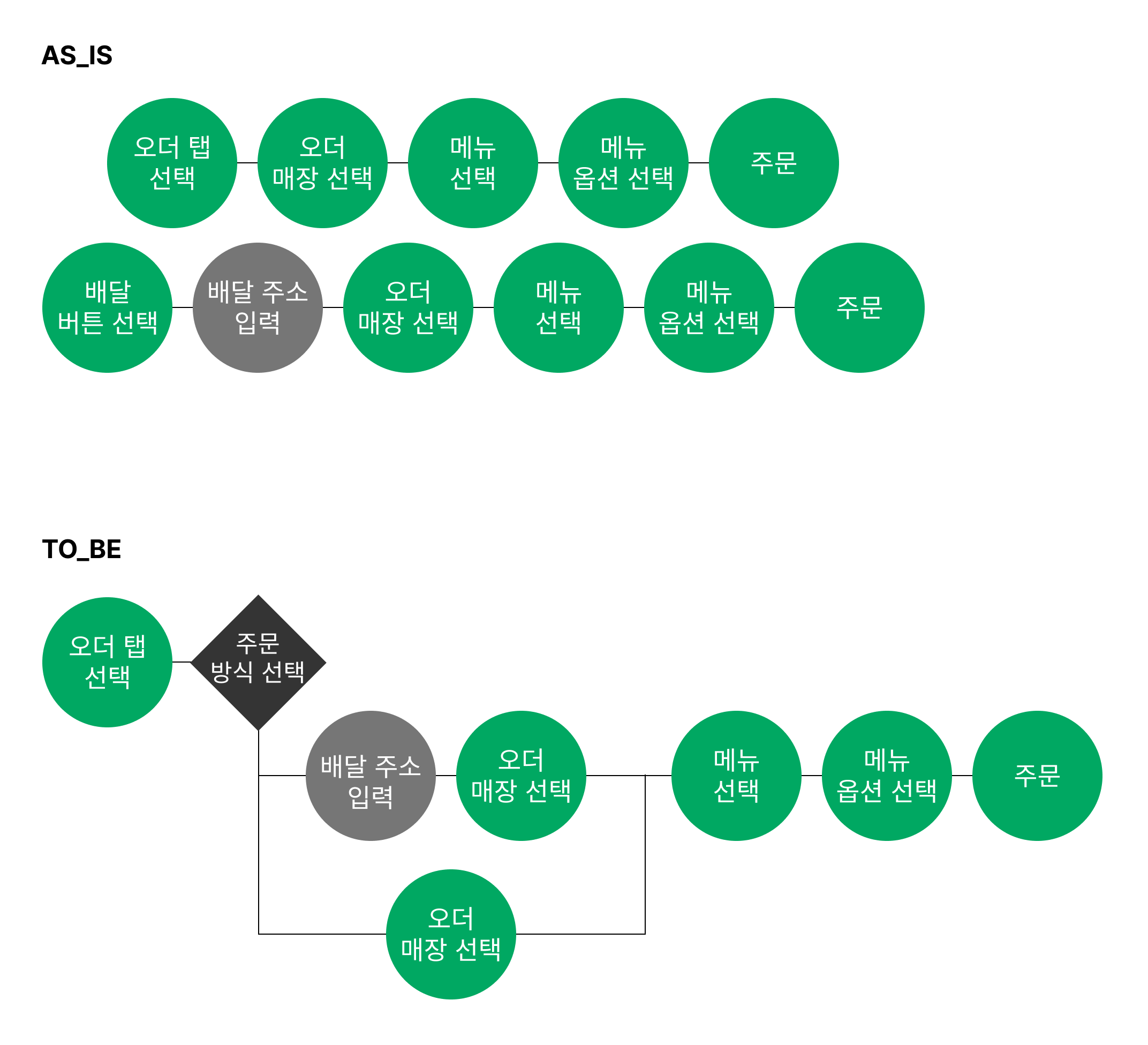
- AS-IS
그래서 간단한 플로우 수정만으로 변경이 가능하지 않을까 싶어, 플로우 변경을 생각해보았다.

현재는 오더, 배달이 각각 다른 버튼으로 스타트되는 형식이였다면,
작성한 TO_BE 방식으로 변경해 한 탭에서 오더, 배달이 모두 진행 가능하도록 변경하면 메인 홈에서도 자리를 차지하고 있는 배달 버튼을 별도로 보여주지 않아도 괜찮고, 두가지를 혼동하는 상황이 해결되지 않을까 싶었다.
일반 오더주문 고객의 경우에서 생각하면 뎁스가 늘어나는 것이긴 하지만, 전체 화면보다 하단 팝업 형식으로 선택하는 식으로 보여준다면 뎁스가 추가되는 느낌도 최소화 할 수 있지 않을까 생각했다.
기능적으로 조금 추가될 수 있다면 유저의 현재 위치에 기반해 배달 가능한 매장이 있는 경우에만 주문 방식 선택이 뜨고,
배달 가능한 매장이 없다면 바로 오더로 넘어가는 형태가 되어도 편리할 것 같다.
이 외에도 다른 유저들이 느끼고 있는 문제는 무엇이 있을까 궁금해 앱스토어 리뷰를 살펴보았는데,
기능적인 오류, 네트워크 문제 등에 가려 UX적인 문제는 많이 보이지 않았지만 종종 보이는 리뷰 중 이런 것이 있었다.

페이를 눌렀을 때 나오는 애니메이션이 불편하다는 내용이였는데, 해당 리뷰를 보고 실제로 어플에서 체험해보니 해당 애니메이션이 끝날 때까지 기다리는 시간이 3초 정도로 초로만 계산하면 짧게 느껴지지만 실제 보고 있는 유저 기준에서는 답답하게 느껴졌다.
아이콘에 액팅이 들어가 있더라도 끝날 때까지 기다렸다가 다음 화면으로 넘어가는 것이 아닌 시작과 동시에 화면이 나오되 애니메이션은 그대로 보여지는 쪽으로 수정되거나, 삭제되어도 괜찮겠다고 느껴졌다.
'디자인 스쿨 33기 > 스터디' 카테고리의 다른 글
| [제로베이스 UIUX스쿨] 5주차 레퍼런스 분석 스터디 : 공차 (2) | 2025.01.05 |
|---|---|
| [제로베이스 UIUX스쿨] 4주차 아티클 스터디 : UX 리서치에서 태도 기반 연구와 행동 기반 연구 (0) | 2024.12.29 |
| [제로베이스 UIUX스쿨] 2주차 아티클 스터디 : UI/UX 디자이너 로드맵 (2) | 2024.12.15 |
| [제로베이스 UIUX스쿨] 2주차 레퍼런스 분석 스터디 : 몰테일 (2) | 2024.12.15 |
| [제로베이스 UIUX스쿨] 1주차 아티클 스터디 : UX 디자인 심리학 - 인간 경험 가이드 (0) | 2024.12.08 |